Industry:
Higher Education Web Design
Goals:
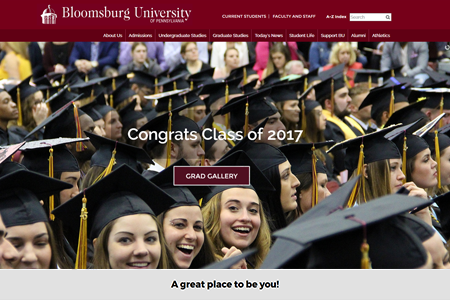
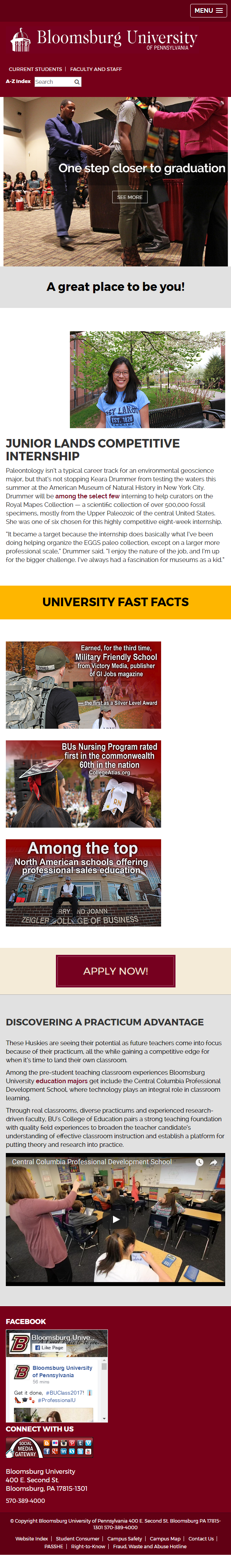
The university had developed their site over several years, creating an inconsistent user experience and a site that wasn’t fully mobile friendly. Their key goals were to make the site function as seamlessly as possible on mobile devices, recognizing that students were largely using those devices to access the pages. Their second key goal was to provide clearly differentiated pages for marketing and those targeting existing student and faculty needs. We worked with the following key concepts:
- Achieve a fully responsive, mobile friendly site
- Update the UX/UI so that students can readily find things
- Create clearer differentiation between externally facing marketing focused pages and internal student pages
- Establish a Single-Sign on approach to protected documents
- Promote a more organized approach to content sections
What we did:
The results of the web design established a clearly successful reorganization of page content and deployment of the site. The entire site was updated to make device-accessibility the primary focus without losing any key navigation or functionality. It also provided for key analytics differentiation between external potential student pages and internal existing student and faculty pages. We also helped establish a successful single sign-on for all page content that is protected. The technology was updated and allows for continuing use of old content.
- Content reorganization and strategic planning
- Website visual redesign with higher education web design focus
- Mobile and Tablet redesign
- Update to current Drupal technology
- Conversion of all pages to new templates
- Training and Template Support